問 chatgpt 給的簡單範例。(僅限本機電腦使用,沒有佈署到遠端。)
先存著筆記,未來可直接查看或研究能拿來做什麼事情。
建立 my-app 資料夾,在根目錄建立下列檔案 ( 按照結構 )
my-app/
│
├── public/ # 靜態文件
│ ├── index.html # 主頁面
│ └── script.js # 客户端 JavaScript
│
├── server.js # Node.js 和 Express.js 伺服器程式碼
└── package.json # 項目配置文件(用Npm指令建立)
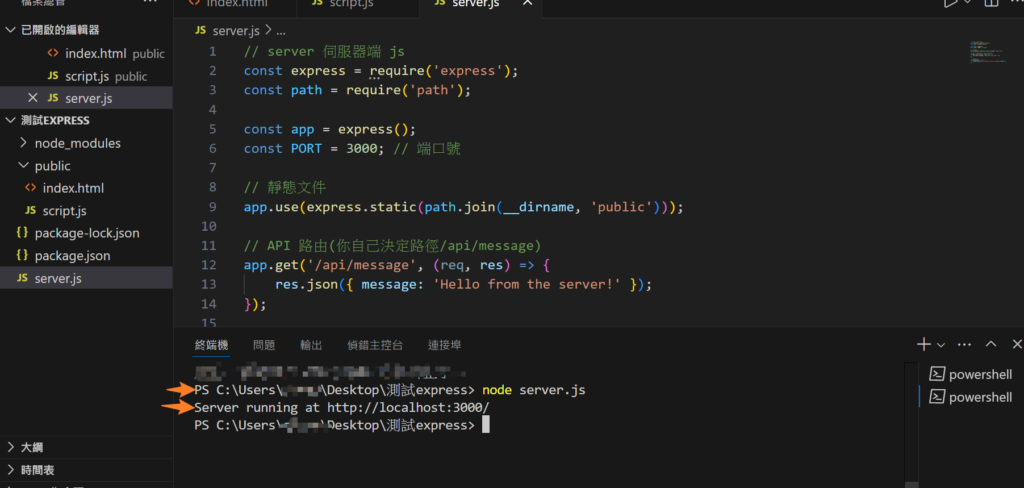
1. server.js (Node.js 和 Express.js 後端)
const express = require('express');
const path = require('path');
const app = express();
const PORT = 3000;
// 靜態文件
app.use(express.static(path.join(__dirname, 'public')));
// API 路由(/api/message 可以自行命名)
app.get('/api/message', (req, res) => {
res.json({ message: 'Hello from the server!' });
});
// 後端伺服器server
app.listen(PORT, () => {
console.log(`Server running at http://localhost:${PORT}/`);
});
2. public/index.html (前端 HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主頁面</title>
<!-- 2.或放在 head 內,但 script 內要加上 defer 延遲載入-->
<!-- <script src="./script.js"></script>-->
</head>
<body>
<h1>Hello</h1>
<button id="fetch">抓取消息</button>
<p id="message"></p>
<!-- 1. js 放在 body end 前: DOM 元素先加載,再加載 js-->
<script src="./script.js"></script>
</body>
</html>
3. public/script.js (前端 JavaScript)
document.getElementById('fetch').addEventListener('click', () => {
fetch('/api/message')
.then(response => response.json())
.then(data => {
document.getElementById('message').innerText = data.message;
})
.catch(error => {
console.error('Error fetching message:', error);
});
});運行步驟
- 在根目錄下,打開終端機,輸入指令來初始化項目
npm init -y下指令後,會產生 package.json 檔案。
終端機輸入指令,安裝 Express.js:
npm install express2. 啟動伺服器:在根目錄下、打開終端機,輸入指令:
node server.js- 特別注意檔案結構,server.js 目前是放在根目錄。
- 若 server.js 檔案路徑有異動,指令內的檔案路徑要調整。例如,根目錄新建資料夾 server,在內部存檔server.js。則要啟動伺服器的指令,變成 node server/server.js
- 以此類推
然後,終端機會顯示網址,對著牠按 Ctrl 加點擊滑鼠左鍵,開啟瀏覽器。
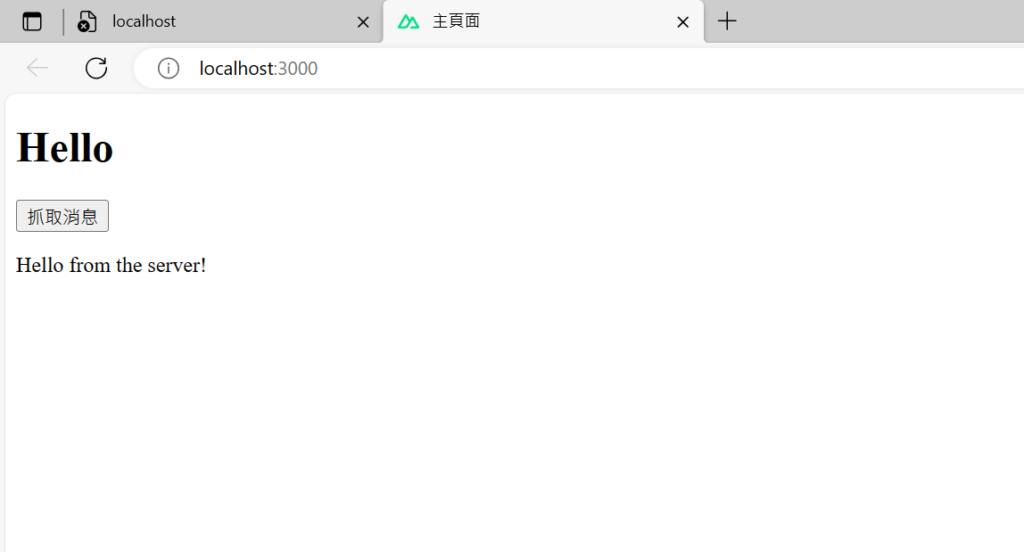
http://localhost:3000,你會看到主頁面。

點按鈕,會出現文字「Hello from the server!」

說明:
- 前端文件:所有的 HTML 和 JavaScript 文件都放在 public 資料夾中,以便通過 Express 的靜態文件伺服器來進行訪問。
- 後端 API: 在 server.js 中定義的 /api/message 路由會返回一個 JSON 響應。前端通過 fetch 請求這個 API 來獲取數據。
- 分離邏輯:這樣,你的前端和後端邏輯就被清晰地分開,便於管理和擴展。
錯誤訊息:
遇到錯誤訊息Error: listen EADDRINUSE: address already in use :::3000
假如在終端機下指令 node server.js 後,出現錯誤訊息 Error: listen EADDRINUSE: address already in use :::3000。表示 port端口 3000 已被使用,須先把它移除。
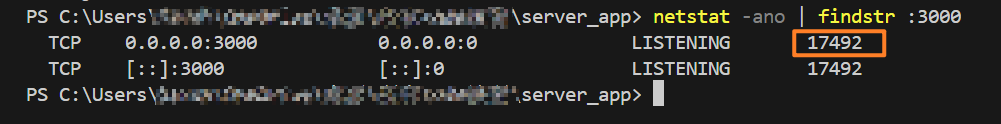
指令:
netstat -ano | findstr :3000會出現資訊, process ID (PID) 17492 正在使用 port 3000。

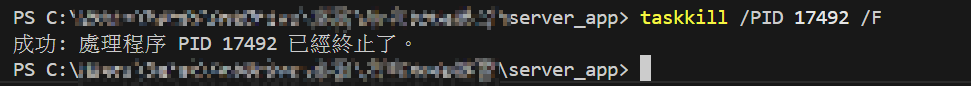
終止 process ID (PID) 17492 的使用。
taskkill /PID 17492 /F
再啟動 server。
node server.js